
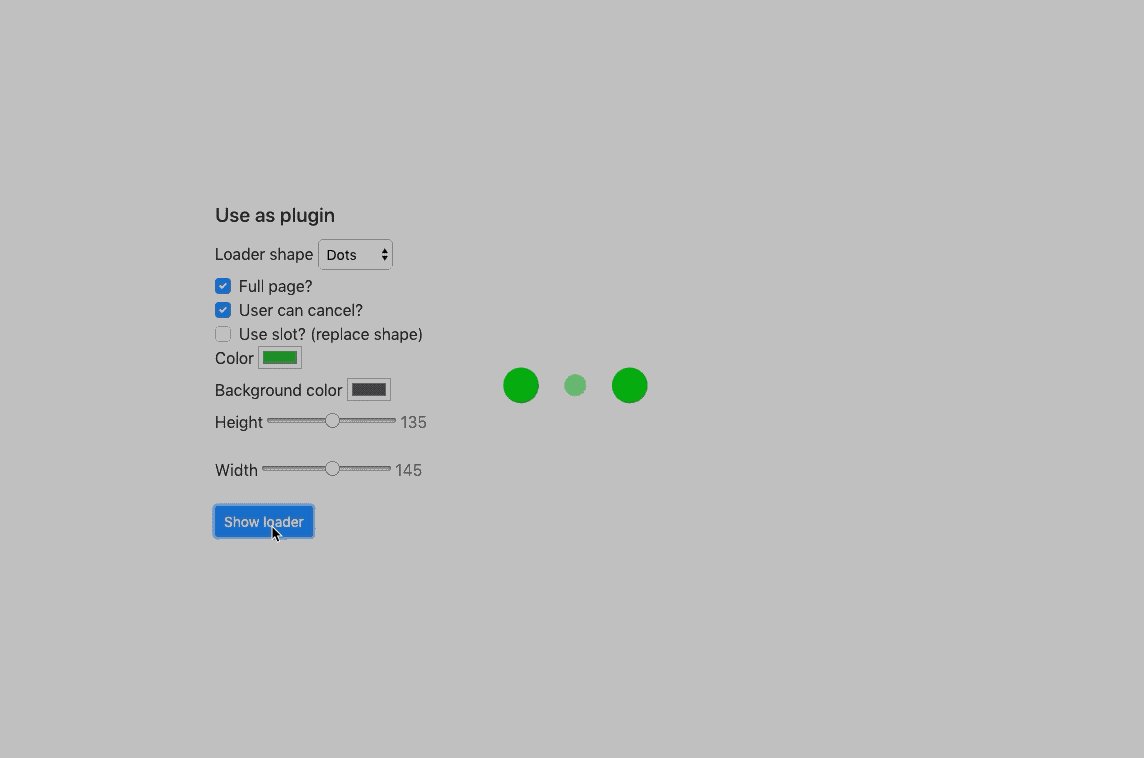
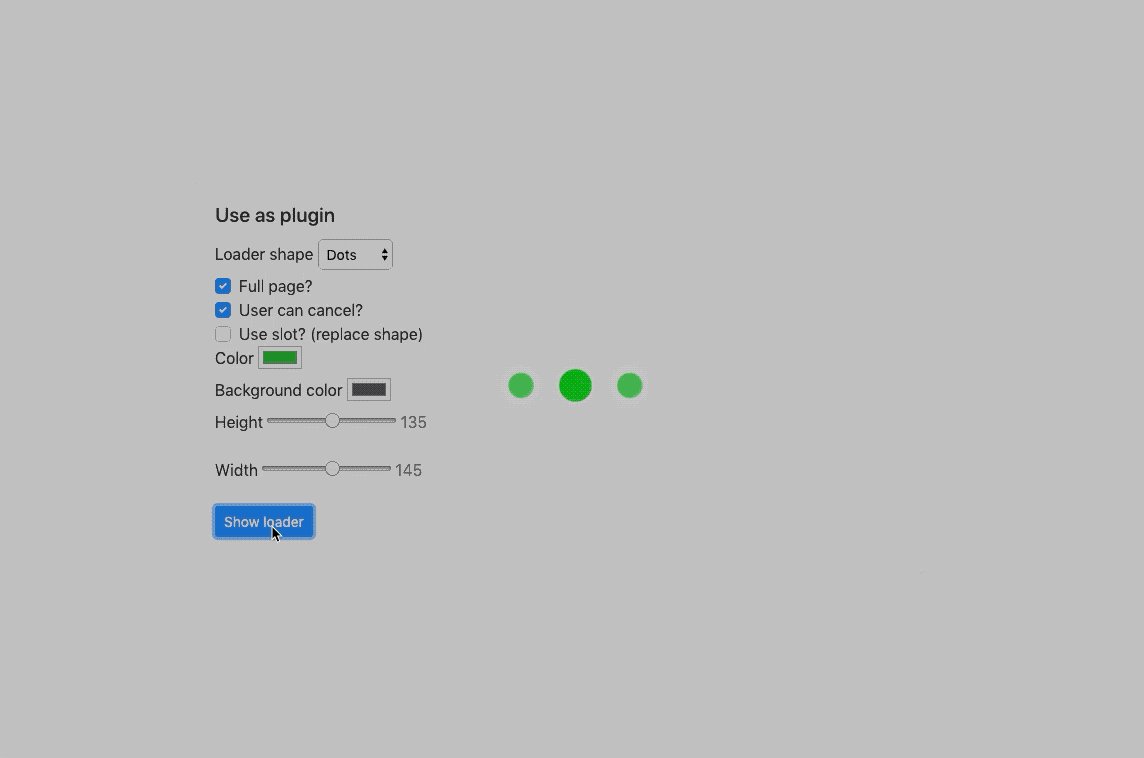
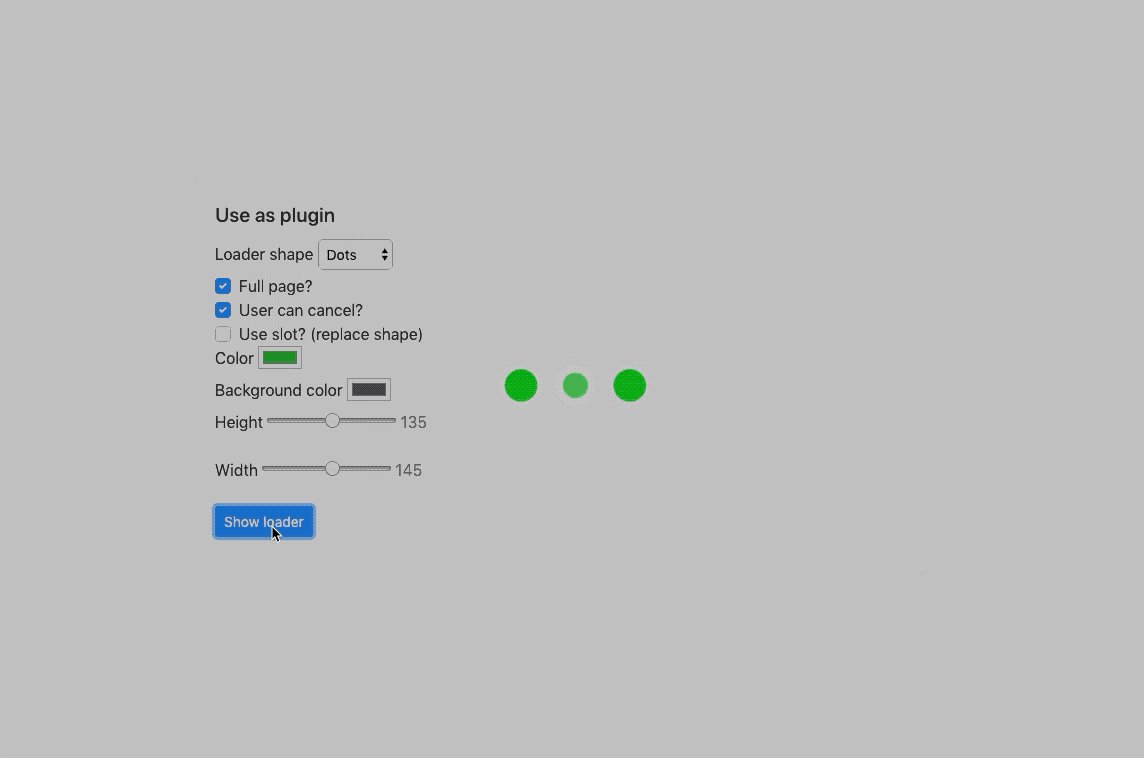
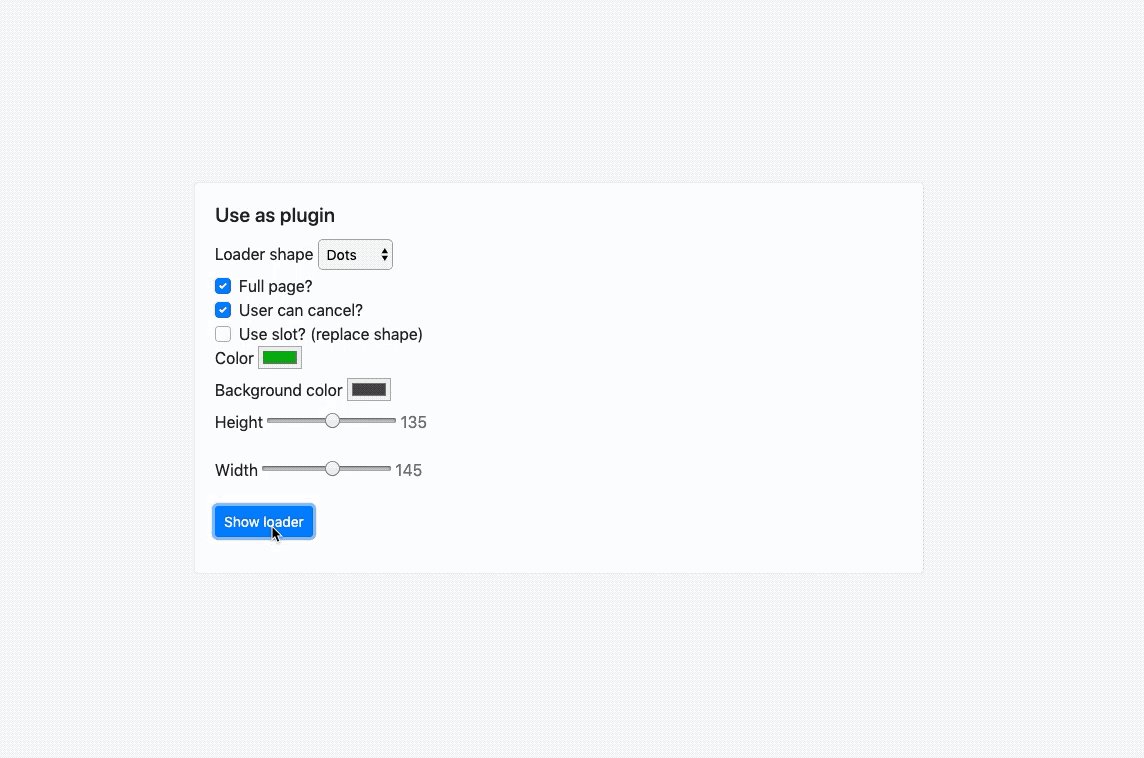
Vue Loading Overlay Full Screen Loading Indicator Made with Vue.js
The Vue Loading Overlay Plugin is a loading indicator that can be used in different ways in your Vue applications. They include: A component A plugin It offers the freedom to select from three different loaders, which are: Spinners Bars Dots

Vue Top Progress Loading Progress Component Made with Vue.js
Vue Router supports dynamic imports out of the box, meaning you can replace static imports with dynamic ones: The component (and components) option accepts a function that returns a Promise of a component and Vue Router will only fetch it when entering the page for the first time, then use the cached version. Which means you can also have more.

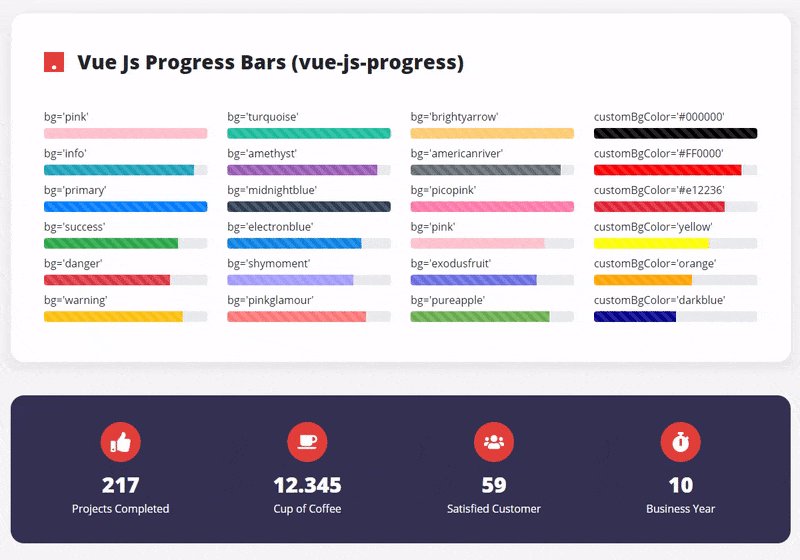
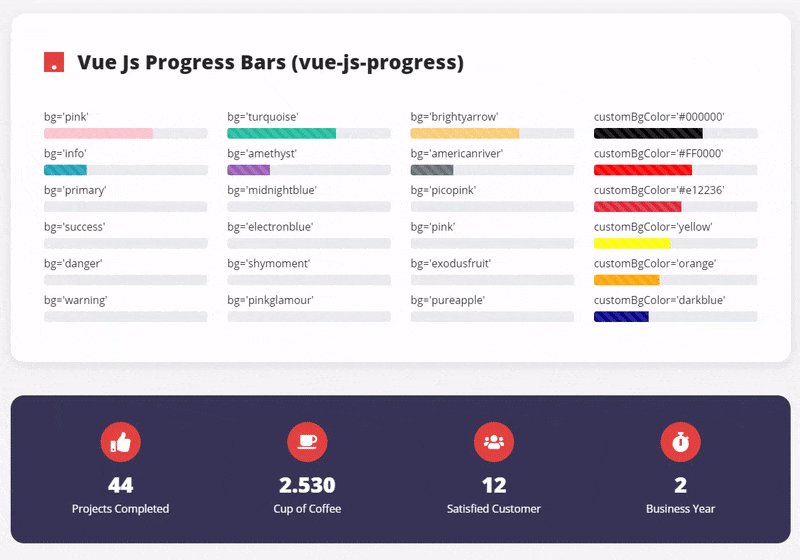
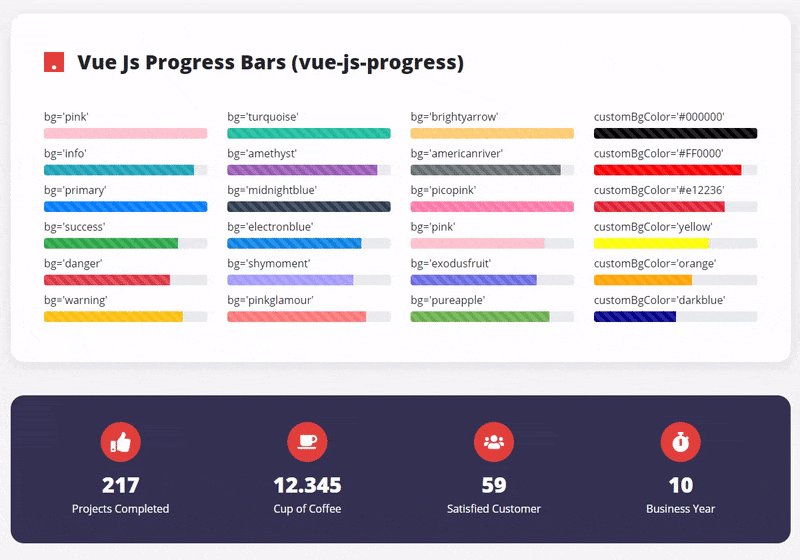
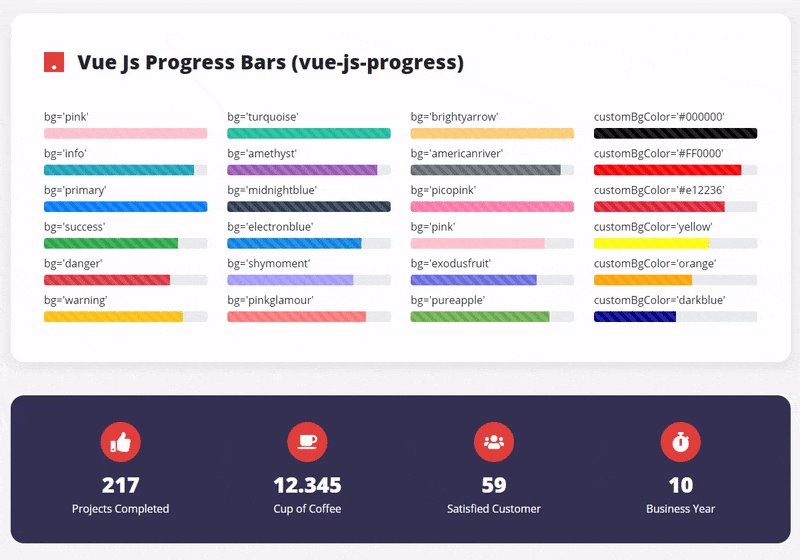
Animated Progress Bars with VueJS
A progress bar component for Vue.js. Latest version: 1.2.8, last published: 2 years ago. Start using vuejs-progress-bar in your project by running `npm i vuejs-progress-bar`. There are 11 other projects in the npm registry using vuejs-progress-bar.

Vue Progress Bar Dot Png,Loading Bar Icon free transparent png images
Design Specification Usage In its simplest form, v-progress-linear displays a horizontal progress bar. Use the value prop to control the progress. API Toggle Inline API Examples Props Buffering The primary value is controlled by v-model, whereas the buffer is controlled by the buffer-value prop. Colors

Loading Bar for Vue.js 2 Slot Digital
when the user clicks on the "save" button after making his edits, the page will show a loading bar (as to show it's loading the data) for a few seconds (let's say for example 5 seconds, if the request is done by that time, the loading will end but if the request isn't done yet, the bar will keep loading until it's done) before showing all the da.

Skills Progress Bar using Vue.js (html, css and vue.js) YouTube
Youtube Like Loading Bar Component for Vue.js. Contribute to BosNaufal/vue-loading-bar development by creating an account on GitHub.

14 Vue Progress Bars
Screen Reader. ProgressBar components uses progressbar role along with aria-valuemin, aria-valuemax and aria-valuenow attributes. Value to describe the component can be defined using aria-labelledby and aria-label props.

Vue Radial Progress Radial Progress Bar Component Made with Vue.js
Vue.js component for full screen loading indicator Demo or JSFiddle Version matrix Installation npm install vue-loading-overlay@^6. Usage As component
GitHub BosNaufal/vueloadingbar Youtube Like Loading Bar Component for Vue.js
14 Vue Progress Bars. April 28, 2021. Collection of hand-picked free Vue progress bar code examples. Update of January 2020 collection. 4 new items. Author. Daryn St. Pierre.

Youtube Like Loading Bar Component for Vue.js
How to get the vue-progressbar to display? Ask Question Asked 3 years, 7 months ago Modified 3 years, 7 months ago Viewed 3k times 0 How to get the vue-progressbar to display? The vue-progressbar being used: https://github.com/hilongjw/vue-progressbar The api-axios.js creates an instance of axios using the url it will retrieve from.

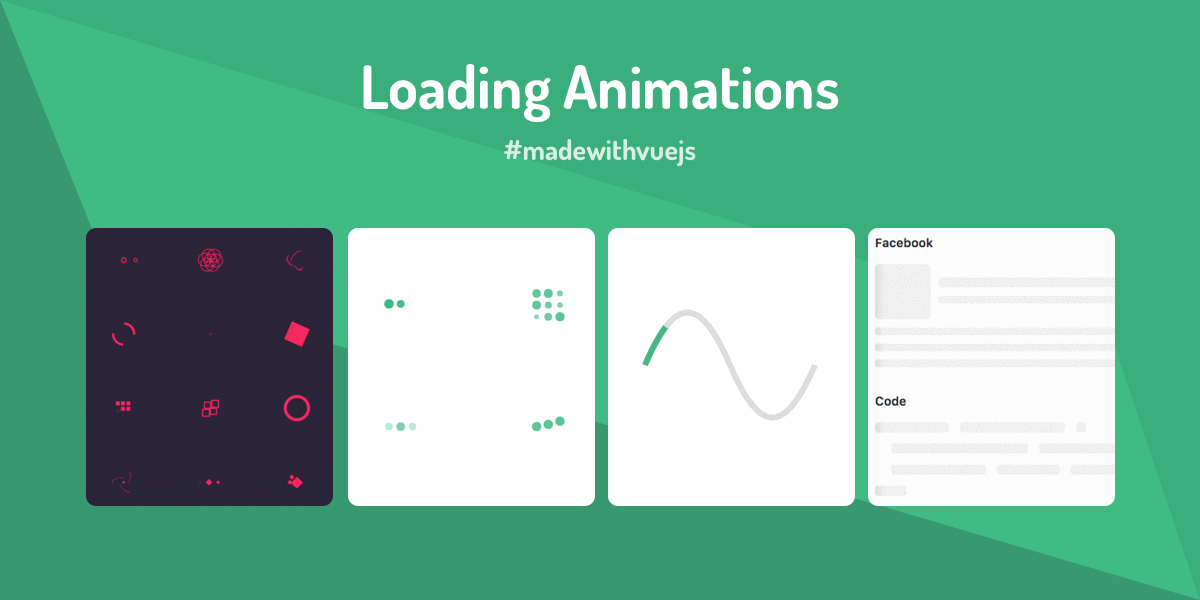
Loading Animations Made with Vue.js
Home Docs Components Progress Report an issue Edit this page Progress Use our custom progress component for displaying simple or complex progress bars, featuring support for horizontally stacked bars, animated backgrounds, and text labels. Show page table of contents 45 27 11 7

LazyLoading Routes with Vue Router with a Progress Bar
Create a vue.config.js file at the root folder and add the configuration to disable prefetching and preloading: module .exports = { chainWebpack: (config) => { // Disable prefetching and preloading config.plugins.delete ( 'prefetch' ) config.plugins.delete ( 'preload' ) }, } Adding Routes and Pages We'll be using the Vue Router.

10 Vue Progress Bars
Progress bars and loading indicators for Vue.js Nov 02, 2017 1 min read vue-progress-path Customizable progress indicators and spinners that support any custom SVG path. View demo Download Source Installation npm i -S vue-progress-path yarn add vue-progress-path Usage

Vue Loading Loading Indicator Made with Vue.js
Introduction Loading indicators improve UX (user experience) in any application—web or mobile. These animations provide feedback to the user that an action is being carried out and a result will return shortly. In web applications, there are two major events that need loaders: Network requests like navigating to a different page or an AJAX request.
How to use "vueloadingtemplate" to show simple 9to5Tutorial
vue loading progress. vue progressbar. progressbar. A lightweight progress bar for vue. Latest version: 0.7.5, last published: 6 years ago. Start using vue-progressbar in your project by running `npm i vue-progressbar`. There are 34 other projects in the npm registry using vue-progressbar.
Official Vue 3 components built for Flowbite and Tailwind CSS
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.